Music can definitely add a personal touch to your blog or website. As a beginning blogger, I loved my Playlist player. I enjoyed changing the songs depending on my posts. It totally rocked my socks.
Once I realized that many bloggers prefer a silent blogging environment, I figured out how to turn the autostart feature off and allowed my readers to choose for themselves whether or not they wanted to listen to my music.
I think my readership went up that day. :)
Anyway, I know there are several places out there where you can get a free music player for your blog. This tutorial focuses on Playlist, which is what I know best.
How to add a Playlist player to your blog:
1. Create a free account at http://www.playlist.com.

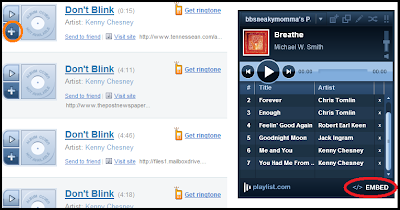
2. Build your playlist by searching for songs and artists. When you add a song by clicking on the + icon (circled in orange above), it will show up in your player on the right hand side of the page. A word of caution: listen to the songs and make sure they sound right before adding them to the list.
3. Once you have built your list, click on EMBED (located at the bottom right of your player-circled in red above)
4. Select option E: 'Get the code for any other social network, blog or personal website.'
5. You will be directed to a page that looks like this:

Here is where you will select your preferences. You’ll notice in the pic above, that I selected “No” for autostart. If you select “Yes” your readers will be able to hear your music automatically without pressing play. Personally, the autostart feature on these play lists drives me a little insane, especially when my children are napping and I forget to mute my speakers before diving into the blogging world.
6. Once you’ve made your selections, click on the big green Get Code button.
Now here’s where it gets a little bit tricky. If you are wanting to put your play list at the bottom of your blog, you can simply add it as an html/javascript gadget in your footer. But if you’re wanting to put it in your sidebar, you will need to tweak the code a little bit. I would suggest copying your player's code and pasting it into a blank Word or Notepad document.

To make your play list player fit your sidebar, you will first need to see how wide your sidebar is. To do this:
1. Copy the player code and paste it into a blank Word or Notepad document.
2. Log into your blog and go to edit html.
3. Scroll down to where you see 'sidebar wrapper'.
4. Look for the width measurement (circled in red above).

5. Go to the code and replace the default width measurement with the width of your sidebar.
For example: The width of my sidebar is 280px. I opened up the play list code and replaced the default width measurement (450 and 435) with 280 everywhere I saw it, which was in 6 different places. The above pic only shows four width measurements (underlined in orange), but if you scroll down within your own code, you'll see the other two.
6. Go to your layout page.
7. Click to add a gadget in your sidebar.
8. Click on html/javascript.
9. Copy and paste your newly modified code into the big box.
10. Save.
If it doesn't show up the way you want it to, then you probably missed changing a width measurement. They can be hard to find. It normally takes me a few tries before I get it the way I like it.
No comments:
Post a Comment
Thanks